



O que é Amparo?
A Amparo é um MVP de um website para doações, desenvolvido durante o curso "Introduction to Human-Centered Design" da IDEO.org em parceria com Acumen Academy. Nesse projeto, trabalhei em parceria com a Bruna Stein, também UX/UI Designer. Fiquei responsável por acompanhar todo o processo de design, incluindo os testes e desenho das interfaces, enquanto a Bruna teve atuação maior nas fases de pesquisa e definição.
Melhorando o Sistema de Doações
A premissa do HCD é gerar impacto social nos locais em que as soluções são implementadas. Ao pesquisar sobre os desafios enfrentados na nossa região, descobrimos uma situação alarmante: quase metade da população do nosso estado (Rio Grande do Sul) estava sofrendo com insegurança alimentar. Esse problema era agravado por fatores estruturais, como a pobreza, e por circunstanciais, como a pandemia de COVID-19 (G1, 2022). Diante desse cenário preocupante, queríamos de alguma forma contribuir para amenizar esse quadro, e assim surgiu a ideia de criar um sistema de doações.


Mergulhando no Contexto
Para entender como funciona um sistema de doação e quais os desafios envolvidos fizemos uma pesquisa secundária. Em paralelo, conversamos com pessoas que doam, trabalham com doações (voluntários) e também com quem recebe as doações. Além disso, visitamos um albergue temporário para moradores de rua na cidade de Canoas/RS e fomos voluntários por um dia no projeto Alimentos Para a Vida, que serve alimentos para moradores de rua todas as quartas-feiras no Viaduto da Conceição em Porto Alegre/RS.




Pessoas que doam
Seleção de causas
Escolher entre várias causas é um desafio, e a identificação pessoal e a confiança nas instituições são critérios importantes. As causas mais sensibilizadoras para os brasileiros são Combate à fome e à pobreza (43%) e auxílio a Crianças (19%).
Falta de feedback
Não receber feedback ou não saber o impacto das suas doações pode afetar a motivação e confiança dos doadores. No Brasil, 45% dos doadores preferem doar diretamente para as pessoas necessitadas, sem intermédio de uma instituição.
Pessoas que trabalham com doações (voluntários)
Identificação de necessidades
Saber o que as pessoas realmente precisam nem sempre é uma tarefa fácil ou óbvia. Não realizar essa tarefa de forma assertiva também traz desconfiança para os doadores, 41% não confiam que os recursos doados serão usados corretamente.
Arrecadações pontuais e desproporcionais
Conforme relatos de voluntários e de autoridades públicas com quem conversamos, dependendo a campanha, as doações podem ser desproporcionais ou não atender às necessidades reais. Isso traz problemas como armazenamento, desperdício e traz insegurança para quem recebe no longo prazo, pela falta de regularidade.
Falta de dados concretos
Muitas vezes não são registrados dados das campanhas e iniciativas, ou não são comunicados de modo eficaz para os doadores. Apenas 45% dos doadores brasileiros acreditam que ONGs são transparentes.
Pessoas que recebem doações
Comunicação limitada
A comunicação pode ser limitada por diversos fatores como de acesso à internet ou telefone celular, falta de diálogo com as instituições ou insegurança e estigma.
Dependência de doações regulares
A falta de campanhas regulares faz com que as pessoas que precisam de doação recorrente, como as em situação de insegurança alimentar, precisem se adaptar constantemente para terem suas necessidades básicas atendidas.
Restrição de doações
Algumas instituições podem impor restrições quanto à quantidade de e tipos de itens doados, o que pode não atender às necessidades básicas individuais. Algumas ainda, conforme relatos, não ajudam as pessoas vivendo em situação de rua.






Os principais problemas das...
Como poderíamos...
Reduzir a insegurança de doar online?
1
5
Auxiliar na Identificação e comunicação de necessidades?
Facilitar a escolha de uma causa?
2
Melhorar a comunicação sobre destino e impacto das doações?
4
Promover uma comunicação mais fluída entre as partes envolvidas?


3
A partir dos questionamentos de como poderíamos resolver os problemas (How Might We questions), fizemos um brainstorming a fim de obter insights.
Na sequência votamos individualmente nas ideias mais inovadoras (5 votos) e nas com maior chance de sucesso (5 votos), totalizando 10 votos por pessoa. Depois discutimos cada uma das ideias e selecionamos algumas (3 votos para cada um) para priorizarmos no protótipo.
As demais ideias seriam prototipadas em um segundo momento e uma das ideias acabou sendo eliminada pela complexidade técnica e tempo disponível para execução.


Selecionando ideias
Antes de começarmos a estruturar o protótipo, queríamos entender que informações os usuários considerariam relevantes ao doarem online. Para isso, realizamos um teste de Card Sorting com 7 participantes na plataforma Optimal Workshop.
Pedimos para que priorizassem algumas informações que identificamos como relevantes durante a nossa pesquisa. Os participanges deveriam organizar os cards, da informação que achavam mais importante (nota 1) até a que consideravam menos importante (nota 16).
1) Causa e público alvo da ação
2) Impacto das doações
3) Descrição da instituição
4) Fotos reais de campanha
5) Formas de doação aceitas
6) Vídeo de apresentação
7) Contato
8) Dados de campanhas anteriores
Priorizando com os usuários (Card Sorting)
9) Acompanhamento das metas em tempo real
10) Localização *¹
11) Prestação de contas *¹
12) Verificação da instituição
13) Possibilidade de doação recorrente
14) Redes sociais *²
15) Sugestão de valores *²
16) Recompensa por doações
Segue o resultado:
*¹ "Localização" e "Prestação de contas" empatadas.
*² "Redes sociais" e "Sugestão de valores" empatadas.


Considerando todos as informações coletadas e insights gerados, começamos a explorar no papel algumas formas de resolver o desafio. Posteriormente organizamos as ideias em fluxos (site map) e wireframes.
Estruturando o protótipo
Site Map


Wireframes






Protótipo


Teste e Ajustes


Escolhemos 6 pessoas para testar o protótipo, permitindo que navegassem livremente.No teste, pedimos explicações das decisões dos participantes em conversas individuais, com uma média de duração de 20 minutos por pessoa.
Após o teste, revisamos o Site Map para incorporar insights e ajustes sugeridos pelos usuários, assim como refinamos componentes que causavam confusão e atrapalhavam a usabilidade.
Site Map Refinado


Refinando componentes e elementos
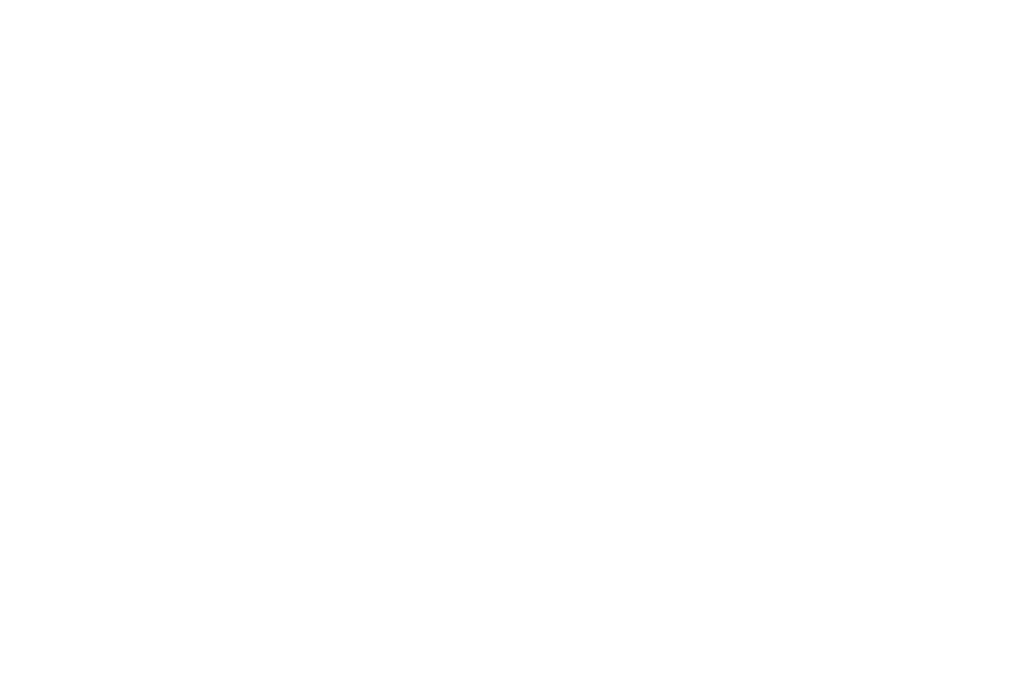
Nenhum participante clicou no botão "Preciso de ajuda"
Quando perguntamos o motivo, disseram que era porque não precisavam de ajuda para navegar no site. Porém, havíamos projetado esse botão para, em caso de necessidade, pedir doação. Para isso, fizemos uma alteração no texto.


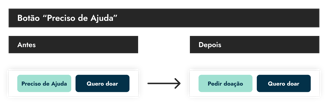
Card intuitivo, mas nem tanto...
Alguns participantes entenderam os ícones na seção "Doações Aceitas" como botões. No entanto, nenhum entrevistado clicou em "Saiba mais", entendendo intuitivamente que toda área do card como clicável. Decidimos então remover o botão e suavizar as bordas dos ícones para que o stroke não tivesse o mesmo peso que os demais botões do website.


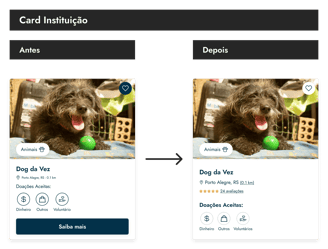
Seções confusas e redundantes
A seção "Ajude da forma que preferir" acabou ficando confusa e redundante para os participantes do teste. Porém, as seções "Escolha uma causa" e "Instituições na vizinhança" foram bem aceitas. Visto isso, eliminamos a seção confusa e deixamos as outras duas juntas, sem as seções informativas entre elas.


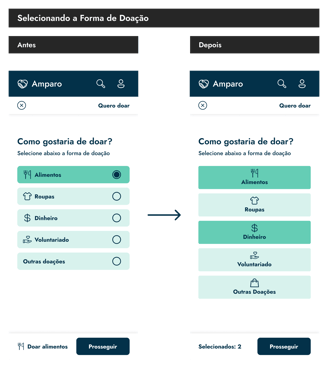
No fluxo "Quero Doar" o radio button não foi bem aceito
Isso porque a maioria dos entrevistados queria realizar doações de diversas formas e filtrar os resultados desde o início do fluxo, de acordo com seus interesses. Por esse motivo, removemos o radio button e permitimos que os usuários selecionassem mais formas de doar.


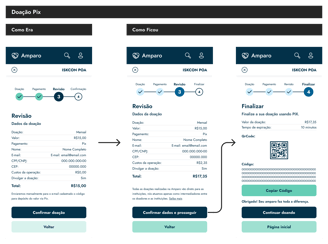
Refinando o Checkout para doação em dinheiro
Para o checkout em dinheiro, a página de confirmação incluía uma animação, mas para o Pix, era necessário criar uma página adicional com informações do QR Code. Houve também dúvidas sobre quais elementos clicar para retornar e realizar outras ações, levando a considerações como a troca de cores na barra de acompanhamento para evitar confusão, e a decisão de revisar o fluxo.


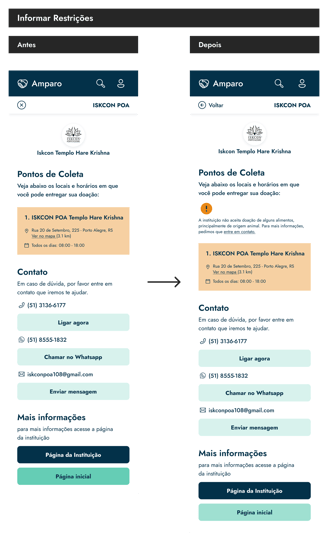
Informar Restrições
Para aprimorar a experiência do usuário, implementamos a sugestão de informar claramente quais itens não são aceitos como doação, proporcionando transparência e facilitando o processo de contribuição.


A primeira vez que tive contato com o design, foi assistindo aquele vídeo famoso da IDEO em que eles repensam em 5 dias um carrinho de supermercado. Na sequência li o livro Change by Design do CEO da empresa, Tim Brown, que no Brasil veio com o título "Design Thinking". O jeito da IDEO de abordar e resolver os problemas sempre me inspirou e poder fazer um curso pensado pela por eles, resolvendo um problema na minha cidade, foi algo muito gratificante.
Das coisas que aprendi durante esse curso e projeto, acredito que a mais importante é: sempre abordar um projeto com a mente de um iniciante. Mesmo que você (ache) que sabe muito sobre um assunto, sempre é possível aprender algo novo e na maioria das vezes esse aprendizado vem direto da fonte, falando com as pessoas que vivem aquilo que você está investigando. É sobre projetar para as pessoas e junto com as pessoas.
Aprendizados
Links






