What is Hey Orange?
Hey Orange! is a mentoring website designed during a hackathon organised by the FCamara Group and developed by a team of designers and beginner developers.
My role in the project
This was my first project in the area and I decided to take on the role of mediator, trying to bring everything that had been decided together to the project. We agreed on a programme with simple requirements, but which was delivered functional and coded.


Participants
UX/UI: Vinicius Jardim and Allana Miranda
Front-end: Joice Caroline and Isadora Hoelscher
Back-end: Ruan Dias and Alexandre Amorim
Diving into context
‘The technology sector will generate 797,000 jobs by 2025, but 530,000 of them will not be filled due to a lack of trained professionals’
(G1, 2022)




‘59% of companies are focusing on training their employees through L&D (Learning and Development)...70% of the tutors of these educational actions are managers within the businesses themselves’
(Linkedin, 2021)
Talking with users
We carried out a brief questionnaire with approximately 38 employees of the FCamara Group. Afterwards, we selected 5 of these participants for a chat. Below are the results:


76 per cent of the participants considered themselves to be Trainees or Juniors, of which 42 per cent were migrating from another area to technology.
The consensus among the participants was that it was difficult to know where to start and how to identify reliable content and qualified professionals.
All participants use online teaching platforms. Most felt that there was a lack of support and human contact, as well as often feeling demotivated by the didactics and content.
80% believe that a mentor would help them achieve their goals and all would like to eventually share their knowledge and be mentors.


Benchmarking
We analysed the main mentoring platforms on the market, looking for patterns, positive and negative points.


ADPList
Mentora


Mentorise


Brainstorm
At this stage we began to jot down some ideas, trying to answer how might we questions.
How might we facilitate collaboration between users through a mentoring platform?


From this questioning, four ‘pillars’ of the project emerged: Profile and Agenda, Community, Content and Mentoring.


Priorisation Matrix (MoSCoW)
From the brainstorm we got together to prioritise which functionalities we could deliver by the hackathon deadline and decided to remove the Content ‘pillar’.


Sketches and Wireframes
Having prioritised the functionalities and after a lot of scribbling, we had an initial idea of how to arrange the elements within the layout. We then set about testing it with the FCamara Group's employees.


We initially focussed on a registration flow in which the data collected would be used to build the mentor cards and structure the filters.
Next, we created the screens for the search flow and mentoring appointments. Due to technical and time constraints, the developers asked us to make a card without images, so we simplified it to align it with the team.


Test (Wireframes)
The aim of this test was to understand whether users would be able to book a mentorship and what difficulties they would have in this process. In addition, we wanted to gather opinions and insights into the project concept.
We carried out the test with 13 people using the Maze tool, where the requested task was to book a mentorship. Here are the results:
92.3% success rate
Average time of 27.22s.
The score (1 to 10) based on the ease of performing the task was 9.0.


Suggestions for improvement:
Activate/deactivate mentoring function.
Improve the contrast on the buttons.
Reduce card information .
Filter the mentor by skills.
Improve usability.


Deliver
After the test there wasn't much time left for sudden changes before delivery, so we focused on improving the interactions of the elements and added a bit of colour and decided to test again. Below are the results:


100% success rate (they completed the task).
Average task time 23.40s.
The score (1 to 10) based on the ease of performing the task was 8.8.
Suggestions for improvement:
The skills filter is still missing.
Some clicks and taps were still confusing and unintuitive.
Lessons learnt so far...
Looking back, I realise that what mattered most, given our technical limitations (we were all beginners), was having an interesting concept and coming up with more creative solutions to the challenge. We ended up being too meticulous, trying to solve things that ultimately didn't matter that much (registration, for example) and ended up forgetting the main thing: focusing on the mentoring feature and making it attractive and useful for users.
Resuming the project...
Although I was satisfied at the time, considering the knowledge I had, the result was still far from a good UX delivery. I decided to pick up where we left off, but this time focusing on the concept and the mentoring feature itself. In the process I added some features, redesigned others and also talked to users again.




Mentoring
After testing, we identified suggestions for improvement relating to aesthetics and functionality. The mentor card was too simplified, even lacking their full name. I decided to add photos, reorganise the expertise and skills information, and include the types of mentoring offered (quick or follow-up). I also added filters in the feed by type of mentoring, expertise and skills to improve the user experience.
How it was:
How it turned out:


Events
The consensus of our research was that it was difficult for employees to find reliable, quality content. The events function creates the possibility of exchanging knowledge with a larger number of people at the same time, with the confidence that the content is from a person they know.


User Area
I created an area where users could edit their information, manage their mentoring and events, as well as volunteer to be a mentor (if they wished).


User area > Mentoring
User Area > Events


User area > Be a mentor


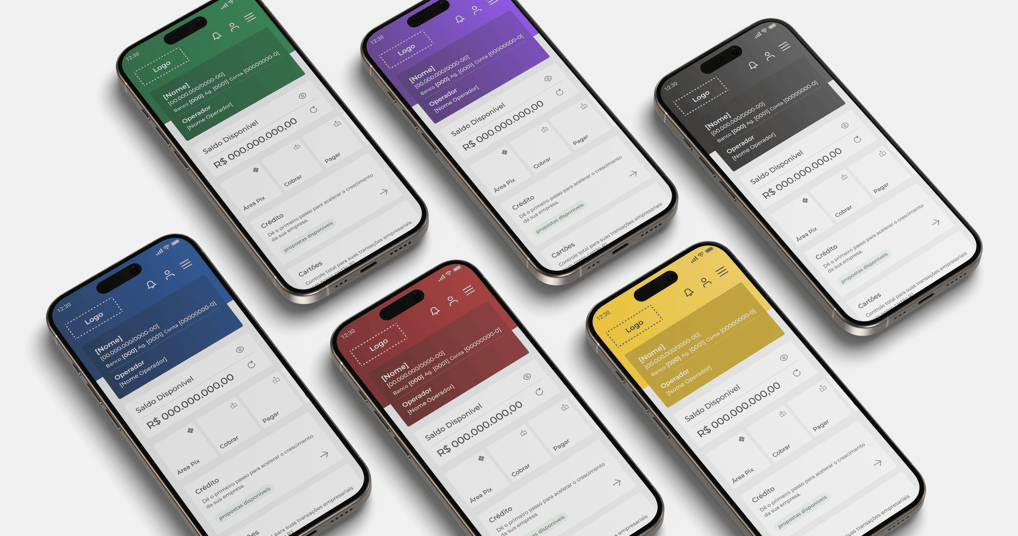
Style Guide
Finally, I've created a style guide to facilitate communication with developers and help them develop the proposed elements and components.


Prototype


Teste
To test the new prototype, I recruited 11 users who had taken part in previous tests to check that the changes were consistent. The test was structured differently, instead of worrying about the time of the task I preferred to present the concept and functionalities to the users and see if it made sense to them. Here are the results:
Overall, participants said that the design has become cleaner and the interface more pleasant.
The flows and screens were generally intuitive and well structured.
Easy to find information.
Suggestions for improvement:
Confirmation button when requesting mentoring, clicking on the ‘X’ to confirm was considered counter-intuitive.
Confusion in the mentoring type icons (quick and follow-up)
In the area of activating/making mentoring available, the information is difficult to read (small type).




Learnings
During the hackathon, we thought about leaving everything programmed and greatly reduced the possibilities to meet the deadline, focusing a lot on some points that weren't so important and leaving others that mattered aside.
Looking back, I realise that what mattered most, given that we knew our technical limitations at the time, was having an interesting concept with more creative solutions. We should have experimented more, listened more to the users and scribbled more from that...
I recognise that we could have been more efficient, but the process taught us a lot and we did the best we could with what we had at the time. In the end, that's the beauty of design, making mistakes is part of the process and perhaps the most important part.